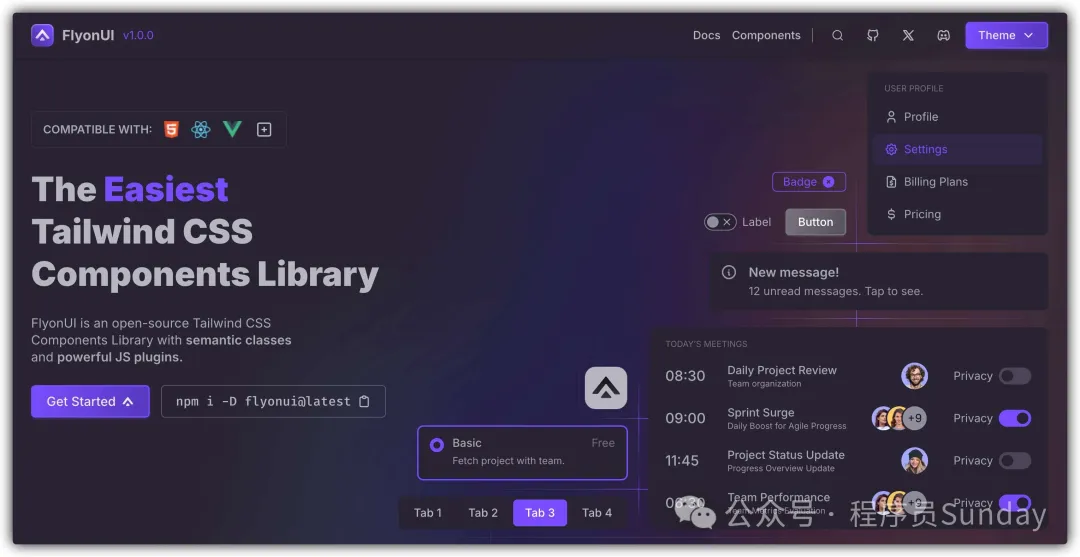
FlyonUI全新发布的TailwindCSS组件库
说起组件库,我们首先想到的就是 Element、Ant Desgin、Arco Design 这些。但是我们需要知道的是,除了这些国内开源的组件库之外,还有很多其他的组件库。

所以,今天我们就为大家介绍一个最新开源的组件库 FlyonUI,它是基于 tailwindcss 进行构建的
根据他的发布记录,该组件库是 2024 年 10 月 1 日 发布的,目前最新的版本是 V1.0.2。发布 4 天时间,拥有 300+ 的 star,还是非常不错的
使用方式
FlyonUI 是不支持 CDN 引入的,这意味着我们必需要通过 npm 进行安装 npm install flyonui。同时还需要注意 必须安装 tailwidncss
安装好之后,需要在 tailwind.config.js 文件并添加 FlyonUI 作为插件
module.exports = {
content: ["./node_modules/flyonui/dist/js/*.js"],
plugins: [
require("flyonui"),
require("flyonui/plugin")
]
}
开始 JS 交互
<script src="../node_modules/flyonui/flyonui.js"></script>
组件特性
FlyonUI 的组件风格与大家所熟悉的组件风格差距较大,它是基于自己独特 设计风格(Desgin)的一种模式,并且沿用了 Tailwindcss 的 “原子级 css” 风格
我们以常用的 button 组件为例,先来看下对应的样式:
点击 HTML 部分既可看到对应的 使用方案
没错,FlyonUI 的使用与传统组件库完全不同,它是通过 class 类名的方式制定对应样式的。如果不熟悉 tailwindcss 的同学,可以类比最早的 bootstrap 使用方式。
那么看到这里有同学就可以会疑惑了:**既然是组件,那么就要提供 功能,而不能 仅仅是样式**。如果它通过 class 来进行使用,那么如何提供组件的功能呢?
我们以 loading 功能为例:
如果想要使用 loading 那么需要采用 组合的 html 结构进行
如果要在框架中进行使用的话,那么需要这样做:
// vue
<button class="btn btn-square btn-primary" aria-label="Loading Button">
<span v-if="isLoading" class="loading loading-spinner"></span>
</button>
// react
<button className="btn btn-square btn-primary" aria-label="Loading Button">
{isLoading && <span className="loading loading-spinner"></span>}
</button>
关注公众号:拾黑(shiheibook)了解更多
友情链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
安全、绿色软件下载就上极速下载站:https://www.yaorank.com/







 关注网络尖刀微信公众号
关注网络尖刀微信公众号